Не так давно компания Samsung продемонстрировала нам, на что способны её работники в вопросе разработке в какой-то степени революционных продуктов. Galaxy Fold стал первым в мире складным телефоном с гибким экраном. С тех пор были выпущены Huawei Mate X, Galaxy Z Flip, Motorola Razr. Остальные производители пока не торопятся, и их можно понять, ведь выпускать устройство стоимостью в 1500-2000 долларов в надежде на то, что его кто-то будет покупать — достаточно глупо.
Современный веб не готов к складным смартфонам
Однако очевидно, что складные телефоны в ближайшем будущем станут нормой. Можно ожидать появления устройств с подобным форм-фактором в бюджетном сегменте уже в 2021 или 2022 году. И сейчас главная проблема, с которой сталкиваются обладатели подобных телефонов — это плохая адаптация сайтов всего Интернета под такой формат.
Проблемы Galaxy Fold
Во-первых, сегодня не все сайты способны динамически адаптироваться под разрешение экрана, адаптация в их случае происходит лишь на этапе загрузки. Сделано это для того, чтобы уменьшить размер передаваемых файлов и ускорить загрузку ресурса. Во-вторых, современные сайты разрабатываются, как правило, под ширину интерфейса в 320 пикселей, которая соответствует таковой в iPhone SE. Однако теперь ситуация может осложниться.
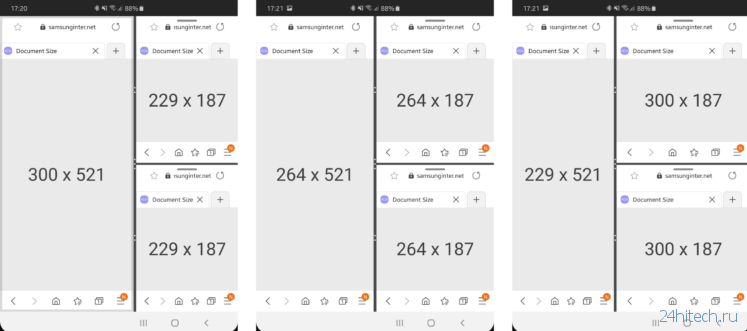
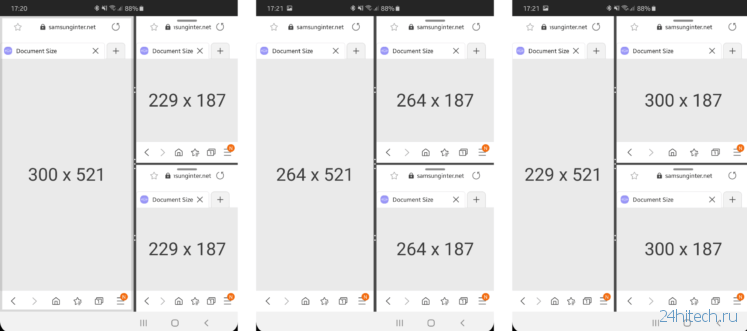
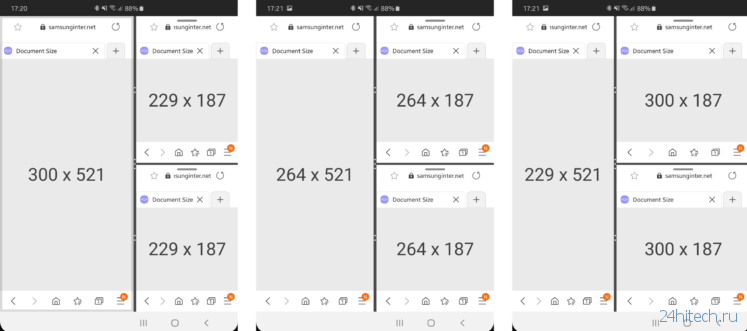
Дело в том, что Galaxy Fold предлагает потребителям режим разделения экрана на 2 или 3 окна. И здесь-то и начинаются проблемы. Вот такие разрешения имеют окна в режиме мультиоконности:
Разрешения Galaxy Fold. Пример 1
Разрешения Galaxy Fold. Пример 2
Разрешения Galaxy Fold. Пример 3
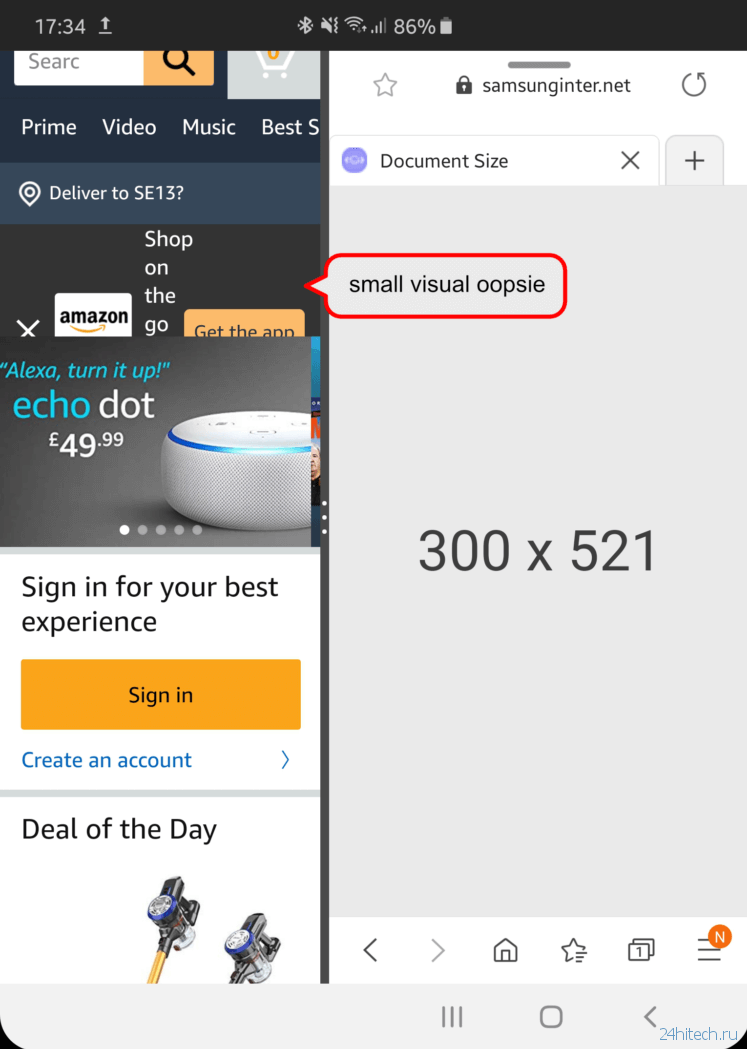
Можно заметить, что все они меньше 320 пикселей, в этом случае контент будет отображаться на всех сайтах некорректно. Например, сайт Amazon:
Сайт Amazon на Galaxy Fold
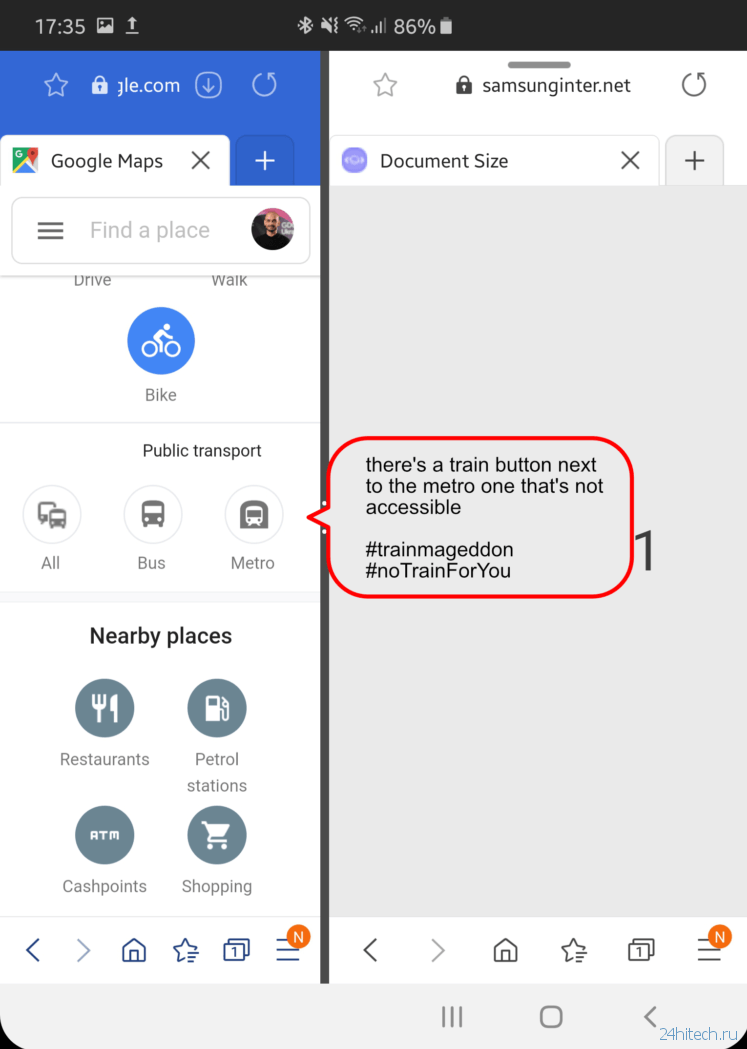
А еще лучше взглянуть на сайт Google Карт, который с такой шириной окна лишился функциональной кнопки в правой части сайта:
Сайт Google Карт на Fold
Дополнительный экран имеет разрешение интерфейса 320 x 519. Это тоже достаточно спорно, ведь сейчас не многие поддерживают даже разрешение 320 точек. Некоторые останавливаются на поддержке ширины экрана iPhone 6, ссылаясь на то, что всё меньше людей пользуется маленькими телефонами. Складные телефоны станут настоящей болью для разработчиков веб-сайтов, которым нужно будет адаптировать их под разрешения меньше 320 пикселей. В Сети миллионы сайтов, а теперь представьте, сколько денег и ресурсов потратят компании со всего мира, чтобы люди начали нормально использовать складные смартфоны.
Браузер в Wear OS
Еще одна проблема — это отсутствие поддержки умных часов. На мой взгляд, было бы неплохо, если бы разработчики предлагали пользователям удобные интерфейсы под очень небольшие экраны. Этого можно добавиться с помощью разработки отдельного интерфейса. Вопрос лишь в том, кто будет этим заниматься. Возможно, с ростом популярности складных телефонов, разработчики все же начнут в добавок к ним адаптировать сайты и под умные часы. При этом стоит понимать, что вряд ли получится использовать тот же самый интерфейс при разрешении меньше 320 точек. Скорее всего, придется разрабатывать отдельные интерфейсы, чтобы пользователям не нужно было всматриваться в элементы управления.
Наступает век веб-технологий
Когда Google и Apple предоставили разработчикам инструменты для создания приложений, многие увидели в этом неплохой способ заработать. С тех пор разработка новых мобильных приложений и игр не прекращается ни на минуту, но все может измениться в будущем с ростом популярности прогрессивных веб-приложений. Хорошим примером может стать веб-сайт Twitter:
Отличите ли вы его от полноценного приложения? Вряд ли. Это относительно новая технология, которая становится всё более популярной, да и разработчикам такой вариант нравится больше — теперь попросту нет смысла создавать отдельное приложение под Android и iOS.
Именно поэтому я считаю, что эта проблема важна и её необходимо исправить. Было бы круто, если бы нам предлагали отдельно интерфейс сайта для умных часов, для окон меньше 320 точек и для планшетов. Сегодня, к сожалению, не все сайты адаптируют под планшеты, зацикливаясь лишь на мобильных версиях и предлагая пользователям планшетов именно мобильные версии. В этом вопросе, опять же, достаточно хорошо показывает себя Twitter.
Интересно узнать ваше мнение по этому поводу. Делитесь им ниже в комментариях и читайте наши новости в Телеграм.









Нет комментарий