 Журналисты ресурса CNet решили взять последние стабильные версии популярных браузеров Google Chrome 10, Microsoft Internet Explorer 9 и Mozilla Firefox 4 и прогнать их через ряд тестов, учитывающих производительность JavaScript и HTML5, а также сравнить время запуска и использование памяти. Стоит отметить, что полученные данные справедливы для оборудования, на котором они проводились (Lenovo T400 с процессором Intel Core 2 Duo T9400 @2,53 ГГц, 3 Гбайт ОЗУ, операционная система Windows 7 x86).
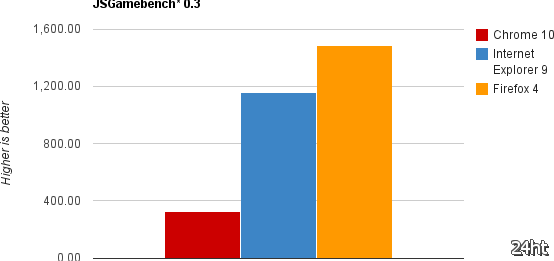
Журналисты ресурса CNet решили взять последние стабильные версии популярных браузеров Google Chrome 10, Microsoft Internet Explorer 9 и Mozilla Firefox 4 и прогнать их через ряд тестов, учитывающих производительность JavaScript и HTML5, а также сравнить время запуска и использование памяти. Стоит отметить, что полученные данные справедливы для оборудования, на котором они проводились (Lenovo T400 с процессором Intel Core 2 Duo T9400 @2,53 ГГц, 3 Гбайт ОЗУ, операционная система Windows 7 x86).В тесте JSGamebench взяты официальные данные Facebook и не приведены тесты WebGL, потому что на данный момент этот стандарт поддерживается только в Firefox 4 и в бета-версии Chrome 11, которая в тестировании не участвовала.
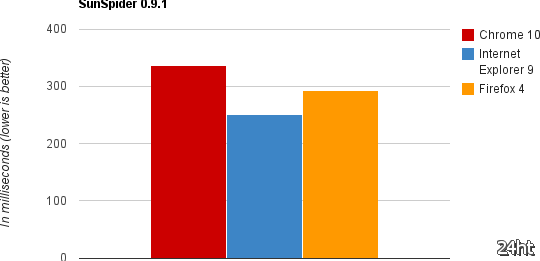
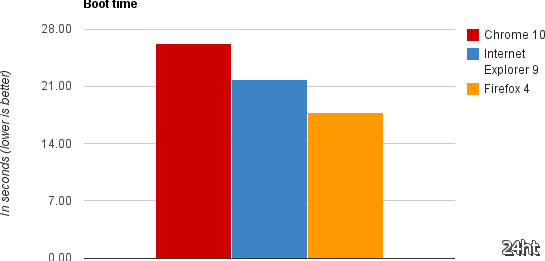
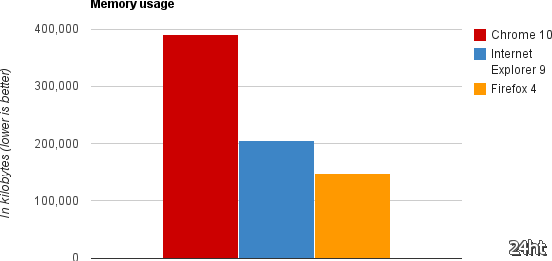
Хотя конкурирующие продукты весьма близки друг к другу — особенно в скорости обработки JavaScript — Firefox 4 весьма сильно обходит соперников в обработке HTML5, времени загрузки и использовании оперативной памяти. В целом, по оценкам журналистов, в тесте явным победителем является представленный недавно Firefox 4. Не зря разработчики из Mozilla потратили больше года на разработку.
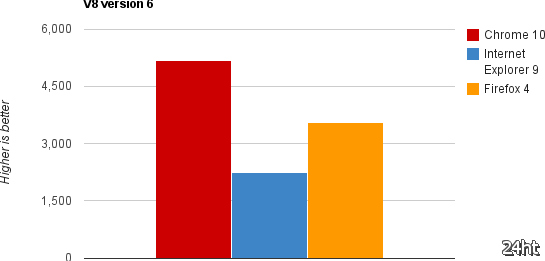
Со своей стороны Chrome 10 показал великолепный результат в бенчмарке Google V8. Выходящая вскоре 11-я версия браузера обещает также серьёзно нарастить скорость в JSGamebench благодаря полноценному аппаратному ускорению. Стоит также ожидать, что в ближайших версиях ускорится время загрузки Chrome, а также будет улучшено использование памяти: Google обещает в ближайших релизах уделить особое внимание работе с памятью.
В тестировании использовались 4 доступных бенчмарка: WebKit SunSpider 0.9.1, Mozilla Kraken 1.0, Google V8 v6 и JSGameBench 0.3. Все они за исключением JSGamebench исполнялись после «холодного старта» каждого браузера, то есть, и компьютер, и веб-обозреватель перезапускались после очередного теста. Тесты исполнялись по три раза, а затем выявлялся средний результат. Во всех браузерах расширения и дополнения были выключены.
При каждом тестировании в дополнение к самим тестам запускались 5 сайтов: talkingpointsmemo.com, aol.com, youtube.com, newyorktimes.com, giantbomb.com, cnettv.cnet.com. Время загрузки браузеров проверялось с помощью ручного запуска с момента старта и до момента загрузки последней страницы.










Нет комментарий